
How we 24% increased our new customers by redesigning our onboarding UX
Onboarding flow UX redesign project
Duration: May 2024- 2 weeks sprint
My responsibilities: Senior product manager, lead UX designer
What
Ovice is a virtual office software for remote work clients. But, we have a problem. From the user journey analysis, 48% of our new users are giving up to start to use our product in the onboarding process
Why
After interviewing and surveying 20 users, their responses indicated that our product was initially difficult to use and the UI was cluttered.

Problem
-
There were too many pre-registration questions before the basic setup -> the steps to register with Ovice needed to be simplified and displayed
-
26% gave up signing up at this point
-
Even if they did register, they were only shown a JPEG on how to use the basic tool. -> Not user-friendly
-
Much of the text looks like a company policy page
-
According to the user journey analysis, 38% of new users did not sign up for a paid membership after the free trial ended
-
They did not download the desktop app, so naturally they did not sign up for a subscription
After redesign


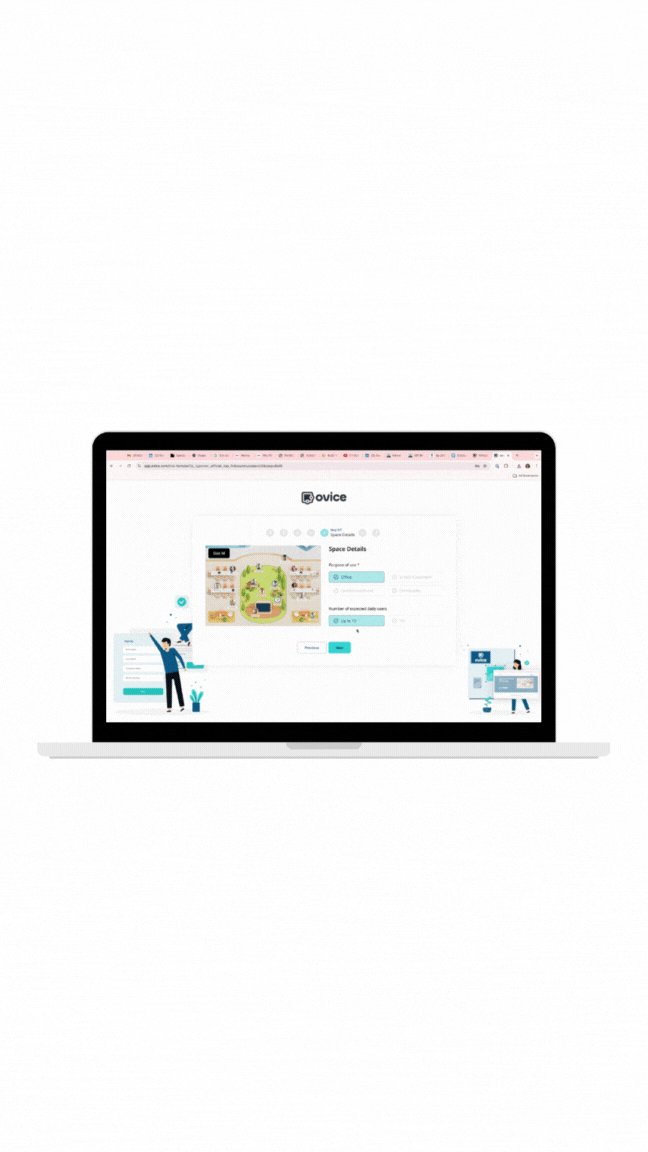
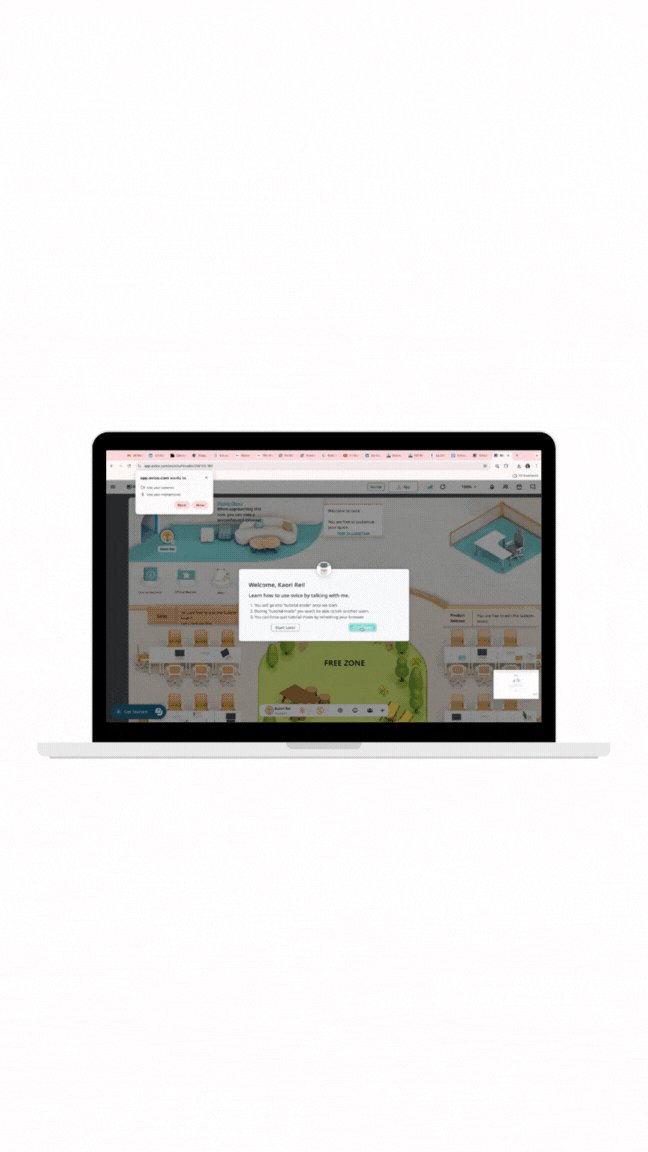
Sign-up modal that does not tire users
We created a simple 5-step modal. All steps were graphically illustrated in a fun way
This user use case uses four choices. Only four choices. This is because research has shown that users tend to get bored when there are too many choices

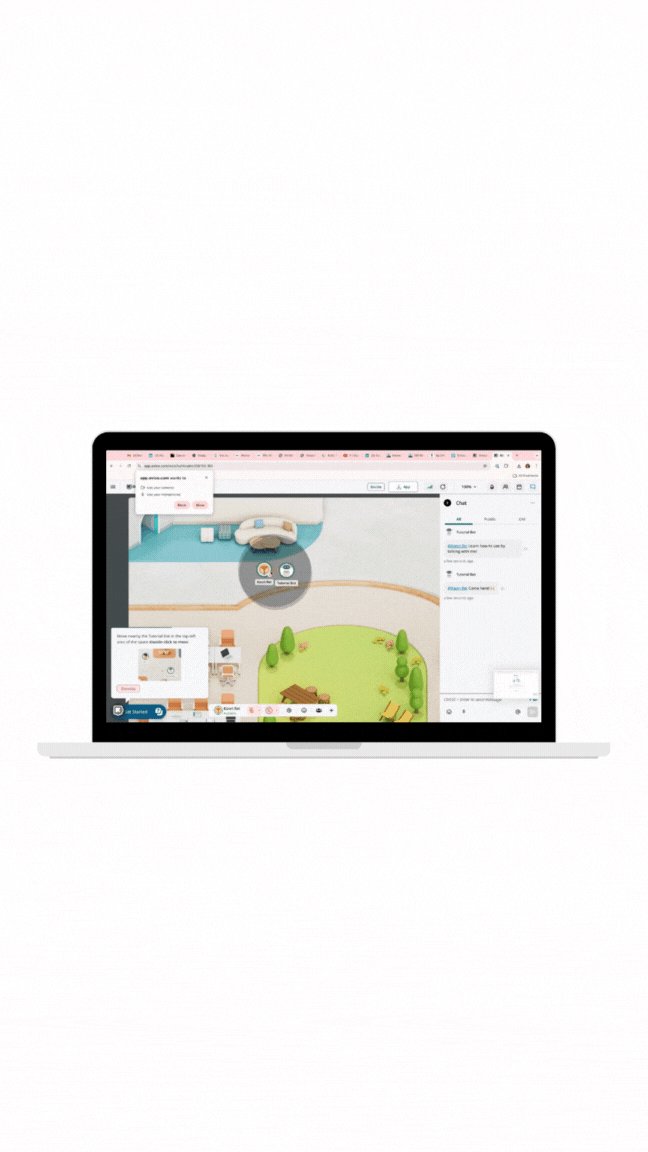
Educate new users on basic usage by bot
Now, instead of just a description text page, we use a bot character.
So, we use a bot character to provide 5 simple tasks and allow the user to see the quick actions step by step from the conversational bubble



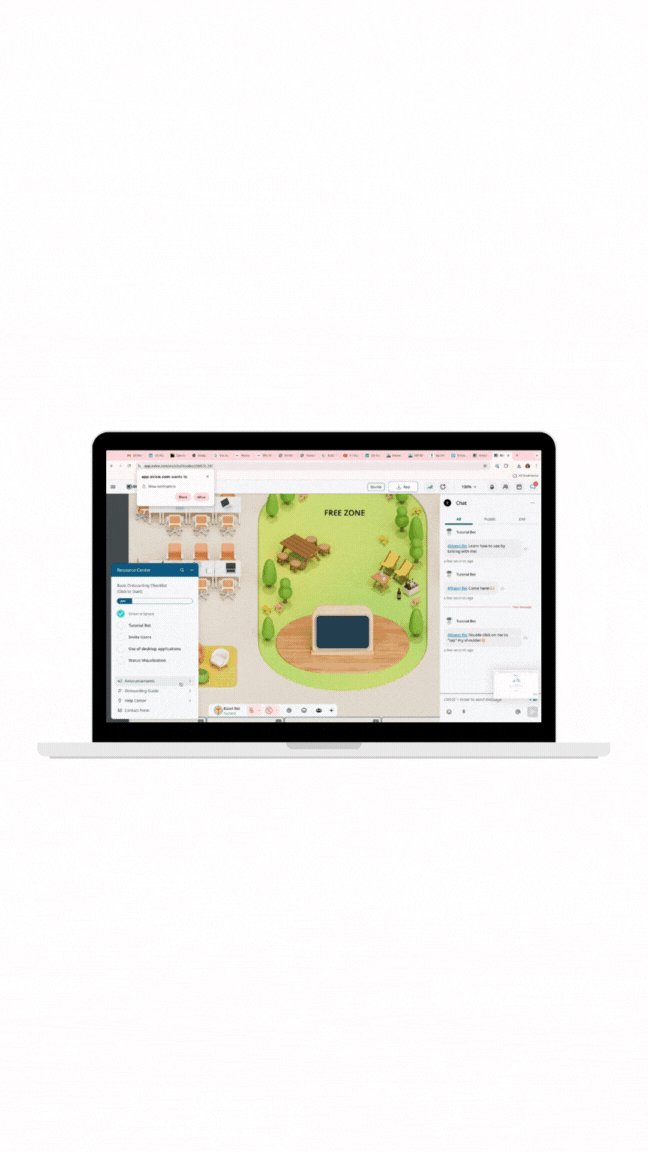
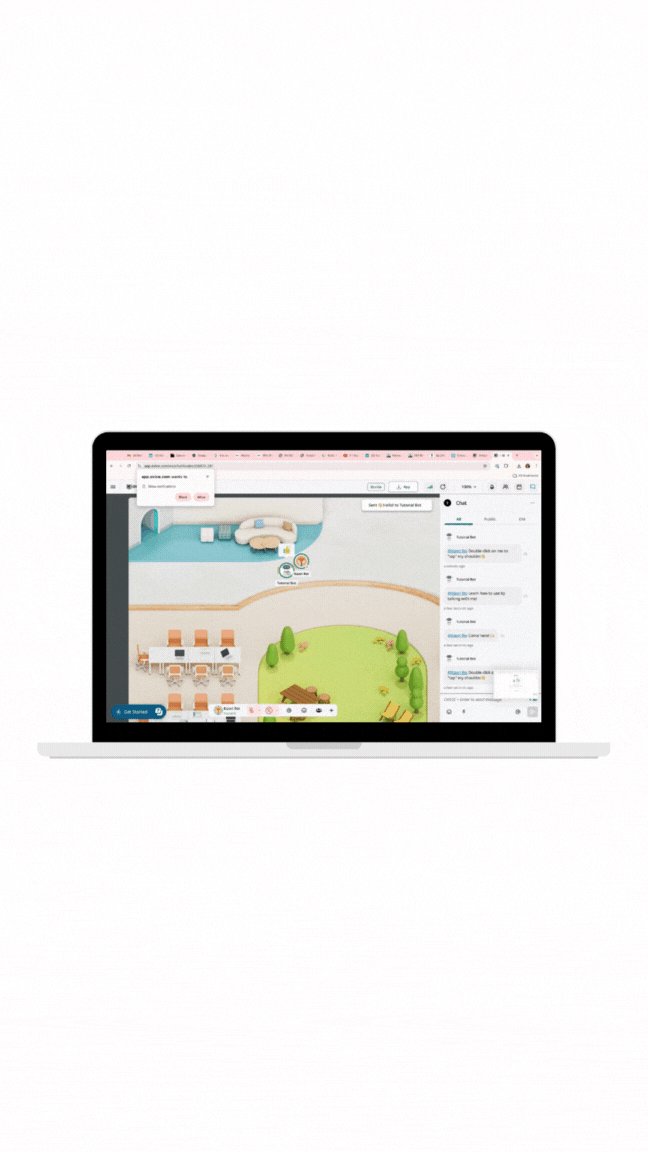
Getting Users to Download Desktop Apps
According to the user journey analysis, 36% more users use the desktop app than those who did not download the app. In addition, 18% of users use payment plans. We therefore decided to ask users to download the desktop app.
Before
We put the (Download the Desktop App) button on the header.
So, we are asking the new users to download our Desktop App frequently, but nicely.
1. the bot's tutorial
2. the message modal
3. the button on the header

After



The key takeaway

-
Since I am a Senior Product Manager and lead UX, I did standups every morning and communicated with the team during the 2-week sprints
-
Usability testing is required after at least a 2-week sprint
-
Reflection meetings with the team to get to know each other are very important. Especially since we are a completely remote team. We value communication through slack, Figma, and quick meetings
-
Thanks to the redesign of the onboarding portion, we were able to increase our paying users by 24%
-
This is because our priority is to get new users to try our product anyway, learn quickly, and download the desktop app
-
Thanks to tracking the user journey, we were able to find the first bottleneck areas and successfully improve our product, which brought revenue to our company.